
SWELLのデメリットをまとめました
普通「メリット」と一緒に「デメリット」の記事を書くものですが、
私が購入を決めた際、あまりにも『絶賛♥』の記事が多かったので、
需要は薄いと思い「デメリット」ばかりを述べています。
 ひびやさんち
ひびやさんち※どこにでも書かれてるようなデメリットは省きます。
- AMP非対応
- 料金高い
- 開発者が個人
こういうの↑
せっかくWEBの海の末端まで来ていただいたので、既に1度見たようなデメリットはもう読みたくないですよね。
(わたしも面倒なので、書きたくないです)
デメリットを述べる前に
- 「デメリット」と題して紹介しますが、CSSの知識やコードを書き換えるのが苦でない方は、特にデメリットになり得ないことも含みます。
- 「SWELL」は進化し続けているテーマです。
故に投稿後に解決された点は取り消し線を引きます。 - 「了さん」開発者 好きです!
私のWeb言語理解度
- 「HTML」は使える
- 「CSS」は何となく
- 「PHP」はぱっぱらぷー
使用したことのあるテーマ名
- 有料テーマ「DIVER」~2020/06まで
- 無料テーマ「ルクセリタス」2週間
- 有料テーマ「SWELL」~現時点まで
参考までに、私のWEB知識とテーマの乗り換え履歴を記しました。
WordPress歴でいうと「約半年」です。


はじめから『有料テーマ』で
ワードプレスを開始しました


テーマ選びは大事!と
事前に調べていましたから


めちゃくちゃ悩んで、辿り着いた
有料テーマが『DIVER』でした


結果、変更することになりましたが
最初のテーマ!お世話になりました
※ちょっと脱線しますが・・・
テーマ選びはめちゃくちゃ大事です。
実際に乗り換えて痛感しました
テーマを乗り換えるって『地獄』…です


70記事をクラッシクエディタからブロックエディタに変えるのに要した時間
SWEELには【乗り換え検討中】の方に嬉しい機能が用意されています


私が使っていた「DIVER」は残念ながら非対応でしたが、
「JIN」などメジャーなテーマはプラグインの対象です(羨
新しいテーマでやりたかった事





あれ?
なかなかデメリットに行かなくて済みません💦
デメリットの前に
「テーマを乗り換えても、私がやりたかったこと」をお伝えします
- 表示速度を上げたい!
- ホーム画面をデザインしたい
- カテゴリ別ページを設けたい
- スマホフッダーボタンにコンテンツを追加したい
大きくはこの4つでした!


SWELLなら全部叶います!
さらにもう一つ
新しいテーマを調べる中でたまたま知ったのですが、
私はずっと「旧エディタ」を使っていました。
Classic Editorのプラグインサポートが2021年末まで
(出典:Classic Editor Plugin Support Window)
このような記事が目に飛び込み
このままだと時代の流れに取り残される。
「エディタも変え時なのかも」となりました。


「DIVER」は旧エディタでは使いやすかったんですが、
いざ新エディタで使ってみたら対応してないツールが多かったんです。
やりたいことが十分にできない。。
これでは、ブログを更新するモチベーションが下がります。
本格的に「テーマ変更」を決意しました
新しいテーマにするなら、当然
ブロックエディター完全対応!
テーマを買うのはこれで最後にしたい。
「高くても後悔しないもの」
その結果が、
「SWELL」になりました。


余談ですが、最初のテーマ「DIVER」を選ぶときは、
ワードプレスが初めてというのもあり2か月くらいかけて悩みました。


「SWELL」は存在を知って
購入までが3時間です
使ってみて分かったSWELLのデメリット


- フォントサイズ自由にならない
- 画像の配置が横並びにならない
- カラム数がスマホだと2列までしか選べない
- カテゴリ毎のラベル色分はCSSで
- スタイルの種類が物足りない
順番に説明します
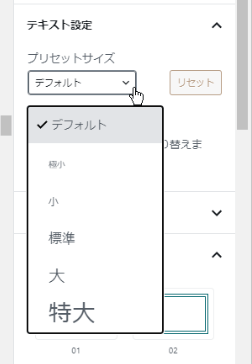
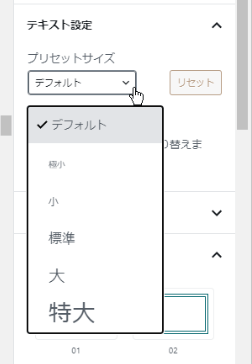
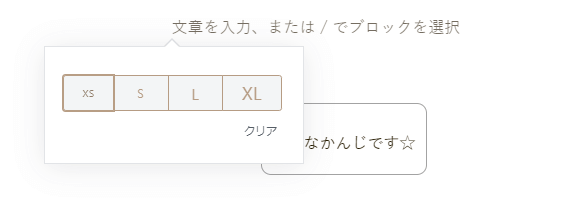
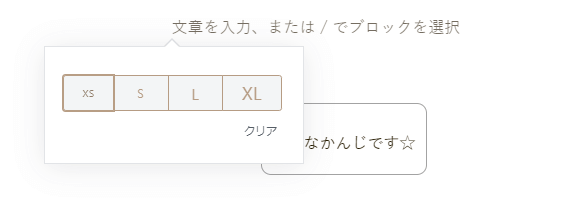
① フォントサイズ 自由にならない



一番にびっくりしたのが、
コレでした。笑
フォントサイズって
「数字」で指定するもんだと思っていたんです。
(○○pxってね、入力してね)
「SWELL」に数字で指定する という概念は有りません!




わかりましたね?
「この中から選んでください」
・・・ってことです。
もちろんね。コード書けばいいんですよ。
でも、基本ここから選ぶことになると思います。


なるほど☆
ついでに「投稿記事」のフォントサイズだけでなく、
「ブログ全体」のフォントサイズもこの選び方です。
個人的にはもっと大きい字の方が読みやすいかな?と思うのですが、「PC」も「スマホ」もMAXサイズにしてこの通りです。
PCは一つ下げました。。
後々まで読んでいただけると「伝わる」かもですが、
SWELLはこの辺のカスタマイズ性を犠牲?にした代わりに何もしなくても、
統一感がでるというか。
「揃う」という表現がしっくりきます。
② 画像の配置が横並びにならない



この言葉だけだと意味不明ですね


伝わりますか?
真横にリンク付で画像を並べたかったんです。
単純に「ただそれだけ」で良かったんです。




この不自由な感じ。
ブロックエディタ特有なのかな?と思いましたが、テーマによっては
上手いこと「ギャラリー」で配置を指定できているものがありました。
今のところ、リンク付き横並びで表示したい画像の需要は低いのでいいんですが。
(私の場合この時だけ)
・・・そもそも必要がない人は、全く気にならないと思います。


(横線はいらないが…消せなかった)
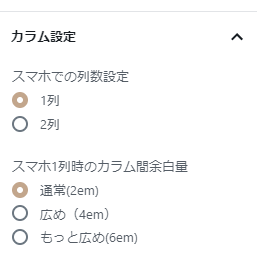
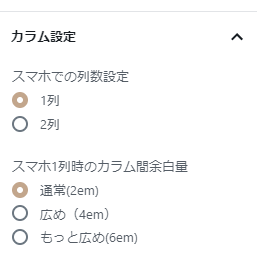
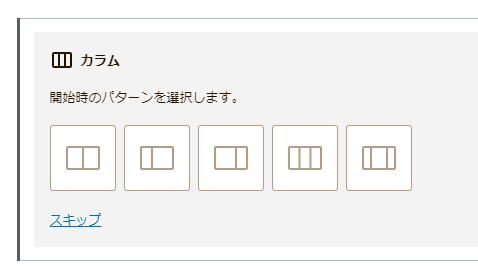
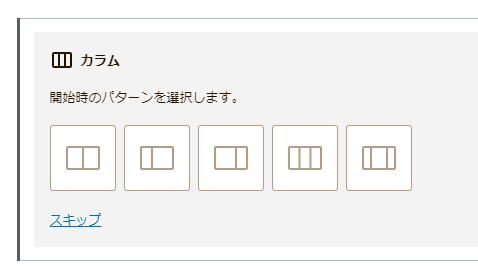
③ カラム数がスマホだと2列までしか選べない



こういうことです




スマホでの視認性を重視したら「2列」で十分。というご判断なのかな…
ぶっちゃけ、
『え?2列までしかないの』と思っただけで、未だ困ったことはありません。
しかし知っておいて損はないでしょう。
(そういうスタンス
「カラム」に似た機能で「テーブル」があります。そちらは使いやすいです。(すごく)
混同されませんように、一応補足です。
④ カテゴリ毎のラベル色分はCSSで



前テーマ「DIVER」では
カスタマイズで簡単に出来たことです
「カテゴリ」のラベルというのはコレのこと


雑記ブログでなくても、カテゴリ別にラベルの色が違うと
パッと見で類似記事を見分けられるので便利ですよね♪
しかし「SWELL」ではCSSで個別対応してください。
とのことでした。
開発者の「了さん」曰く
実装はできますが、そのためだけにかなりコード量が増えるので、標準実装は考えていないです。
CSSで自分で書いていただくとわずかな量ですむので…。
とのこと。


なるほど☆
⑤ スタイルの種類で物足りない時がある



反対を申しますと
「迷」わせませんっ・・!
‥実際は、もうちょっと選びたい気持ちあります。笑
こんな
これとかー
これだけあれば十分??
色は指定できます。
でも色をアレコレ自由に変更する。という概念はありません。
たまに「ココだけ色変えたい」とか思うことはありますが、「統一感」大事
最近また増えたよ
2021.02.19アップデート
画像とか囲むのにいい感じに映えるよ。
ちょっと特殊な使い方ができるます。使い方は公式サイトでチェックしてね。





「SWELL」とは逆に
無料テーマ「ルクセリタス」は
カスタマイズ性がヤバイです
知らない人はビビると思います。
は?吹き出しの丸みまで調節できるの?
へ?そこも?て感じです。
「ルクセリタス-Luxeritas-」
投稿記事に関しては、有り余るくらいのカスタマイズ性でしたが、
私が一番やりたかった「ホーム画面」でのカスタマイズ性能と
細かい余白設定の部分が今一つで、
私のテーマ選びの候補からは外れました。
でも表示速度はバツグンに早かったですし、結構オススメです笑
(※ただしカスタマイズ迷子にならないように)
SWELL公式ページ


▲ 公式サイトの「SWELL」販売ページにアクセスします。



いかがでしたか?
はりきってデメリット記事を用意しました。
当初は、ココが許せない!!!と思っていたのに、
使っている今では許容範囲内になっております。
(・・・ということが、この記事を書いてわかりました)
私は今後もメリット記事を書かないと思いますが(世の中にたくさんあるので)
とても使い勝手の良い国産テーマです!
このテーマに出会えたおかげで「またブログを書きたい」と思えるようになりました。
もっともっと使い勝手の良いテーマになって欲しい。
「SWELL」を使う人が増えればいいな。と願っております。



以上です♪













コメント