ブログやメモの取り方は、人それぞれ。
内容によっても書きやすい型は違うし、手順だって変わります。
正解はない!そうは言っても・・・
 ひびやさんち
ひびやさんち他人のやり方って興味ある~



時短テクニックとかあるなら知りたい・・・
メモ帳アプリの変更を機にブログの書き方も見直し。
「時短」にしぼってどんな方法で書いているのかまとめました。
- そんなやり方もあるのね~
- 一緒一緒。
- ‥‥遅れてんな。
などなど。笑
見る人によって、印象は変わるかと思いますが
- 自分以外の人間がどうやってブログを完成させているか見たことない
- 他人の制作工程が知りたい



UpNoteメモ帳アプリ一緒!どんなふうに使っているか知りたい
という方へ何か参考になれば幸いです
Evernoteとか大抵のメモアプリで応用可能です^^






時短1:メモ帳アプリの活用
自分以外のブロガーさんがワードプレスでどのように記事を書いているのかは存じ上げませんが、
大きく分けると
- WordPressへ直接入力
(完成までずっとWordpress) - Wordや他のテキストエディタで入力→Wordpressへ貼り付け装飾
この2つに分類されると思います。



特にブロックエディタはクラシックエディタと
比べて直接入力しやすくなったよね~
しかしWordpressの作業はパソコンでないとはかどりませんし、タイトルや見出し導入文はスマホで隙間時間に作りたい。って方も多いと思います。
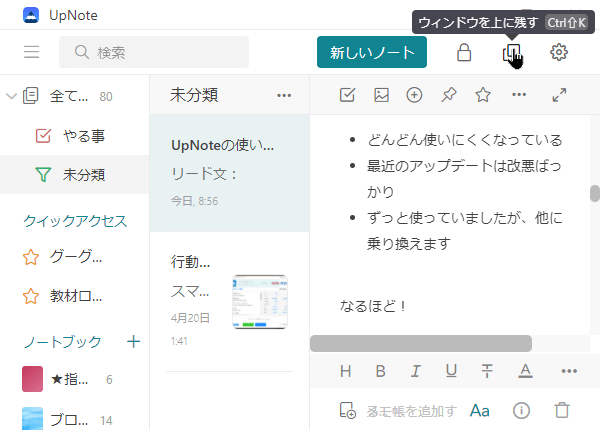
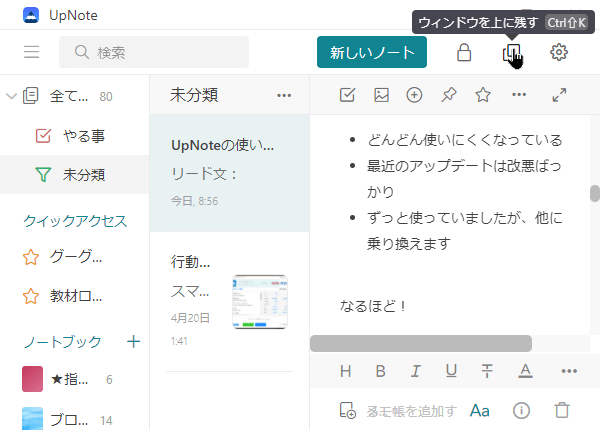
そこで便利なのが、冒頭でオススメしたUpNoteというメモ帳アプリです。
(UpNoteに限らずEvernotなど同等機能を所有するメモ帳アプリならOK)
これの何が時短になるかと言うと、「パソコン」でも「スマホ」でもアクセス可能な状態。
編集ができるからです。
どちらか片方にしかデータが入っていない状態だと、デバイスがないと編集できません。
我らが現代人、スマホならいつでも持っていますよね。
待ち時間やスキマ時間、いいアイデアが降りた瞬間にメモを取るのって大事です。
「時短」というと、いかに「時間を短くするか」=最短で成果物をあげるか。
ということになると思いますが、やはりちょこちょこペースでも「進めておく」ことが一番の時短になります。
少しでも記事を進められる環境を用意しときましょう。
時短2:ブログのネタ出し!アイディアをメモる
投稿したいネタが見つかっても、忘れてしまっては書けません。
なぜかアイディアって芋づる式に浮かんでくるので、1つは覚えていても残りの2・3個を忘れちゃってたり。。。



もったいない・・
メモしよう!!
そう。書くか書かないかは置いておいて、思いついたアイディアはメモする習慣をつけておきましょう。
即座には使わなくても、いつかアイディア同士が繋がってくれることがあります。
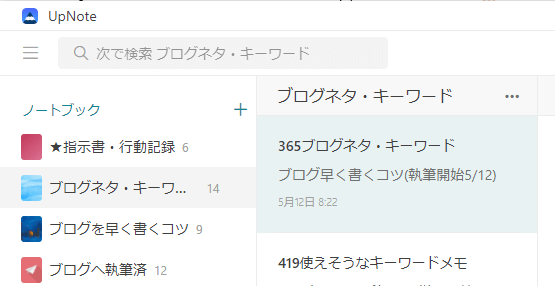
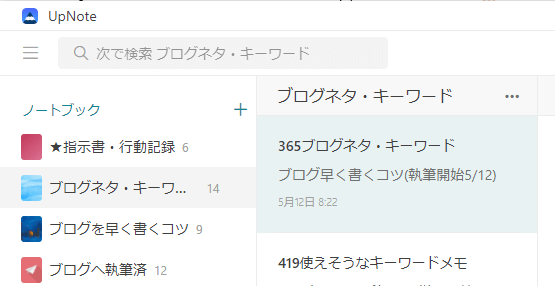
※すべてUpNoteで解説します。
ネタやキーワードをとりあえずメモする用の箱
「○○ブログ用ネタ」とか
何でもOK
私は「ネタを保存する用のブック」を用意しています。
ジャンル別に複数ブログを書いているので、それぞれのブログに適した「キーワード、ネタになりそうな単語」をノートごとに放り込んでいる形です。


思いついたら即この中へ。
(とにかく忘れるので、単語だけでもメモ)
時短3:ブログの下書き!ポイント解説
ここからいよいよ具体的なブログの下書きを「メモ帳アプリ」でやる時の手順を紹介します。



具体的過ぎるので、利用できるところだけつまんでね
タイトルは仮で入れておきましょう
どんな行動をして欲しいか決める
人の役に立ちたいですよね。分かります。
読んでくれた人に何を提供したいか決めると書きやすいです。
STEP2で決めた内容から端的に。
目次だけ見て記事内容が伝わると良い。
「H2」を作ったら順序を入れ替えた方がいいところがないか要チェック
書き進めると脱線しそうになるけど我慢。
この時タイトルと内容が不一致を起こしていないか要チェック
「H2」や「リスト」も反映されるよ!



ちなみに全然この通りできてませんけど。理想工程を書きました
次の記事からは、このやり方でやろうと思っています。
入力時の時短技① 音声入力
音声入力に苦手意識があったのですが、記事を書くのが遅すぎて音声入力を渋々使い始めた経緯があります。
使ってみると意外と便利。
私のように「音声」に苦手意識のある方にこそ使ってみて欲しいです。
新たな道が開けるかも。


まだ音声入力に慣れていないので、キーボード圧勝のはずですが、不思議とスマホで入力した時の方が体感として早く書き終わる気がします。



(余計なこと打たないからかな;)
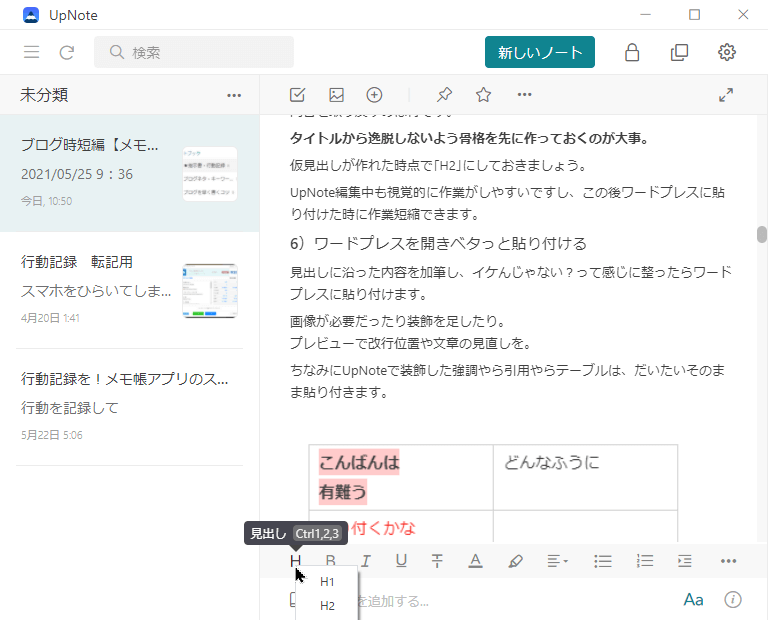
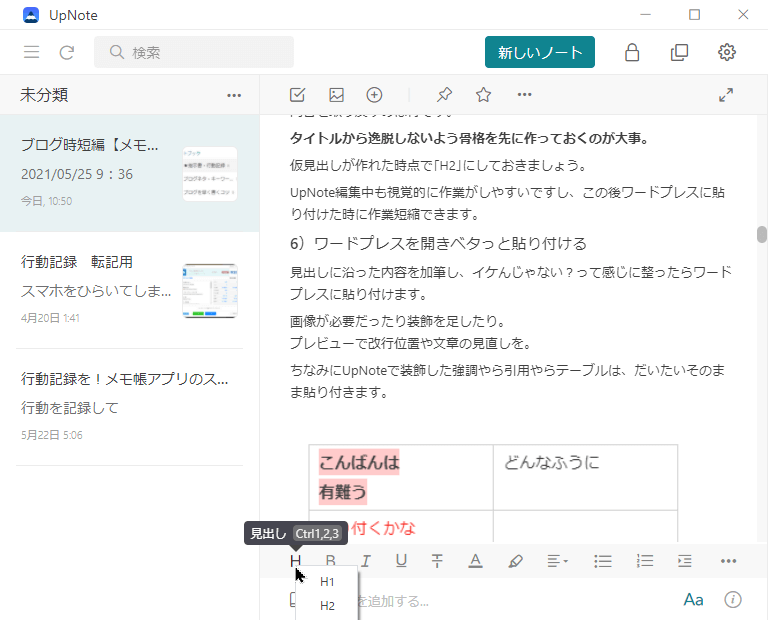
入力時の時短技② 見出しの設定
STEP3に該当する見出しを設定しておくと、ワードプレスへ貼り付けた時にそのまま見出しとして使えます。


『UpNote』ではH1~H3までの見出しがショートカットで変更できるように割り当てられています。



スマホはショートカットが使えないけど、タップ2回でやりやすいよ♪
入力時の時短技③ 装飾の設定
『UpNote』で装飾した「強調」や「引用」「テーブル」は、そのまま貼り付きます。


| こんばんは 有難う | どんなふうに |
| 張り付くかな |
色は反映されなかったです・・・
ワードプレスで使用しているテーマとの相性もあると思います。
自身のブログにどの程度、装飾が反映されるのか事前に確認しておくといいですね。



UpNoteの方が編集が楽ならラッキー。
面倒事は終わらせておきましょう。
入力時の時短技④ 改行の入力
時短というよりは若干イケてないところなのですが、UpNoteもEvernoteも改行が上手く反映されません。



正しく書くと2回改行で「改行」扱い。
3回改行で「次のブロック」という感じです。
(ブロックエディタの場合)
メモ帳アプリ内で改行を1回分多く書くクセをつけておくのもアリなんですが、正直書きにくい&読みにくいです。
書いてしまってからコピペ前に改行を増やすか、コピペした後で改行をするかが必要になります。



ここさえクリアできれば
もっと便利なのにな~
※ここまでブロックエディタでしか試してませんが、多分クラシックでも行けるかと
ブログの時短に向けて改善を繰り返す
冒頭にも書きましたが、やり方なんて人それぞれです。
繰り返しやるうちに自分が書きやすい「型」が完成してきます。



まだまだ模索中~
でもこれを機にアップデートさせるぞ!
ブログに限らずですが、何度も繰り返しやる作業こそ時短が命。
作業自体が楽になるよう日々工夫して、やり方をアップデートしましょう。



UpNoteの「複製機能」で記事のテンプレートを作ったり・・・
自分が書きやすい「型」にはめるのが時短の近道。
私もブログの更新スピードアップを目指して、アプデ―トさせていきたいと思います。








コメント